Scholovers Blogger | hai... sobat blogger, ap kabar?, kali ini admin akan posting Cara Membuat Widget Alexa Rank Dengan Gambar Keren, mau nggak? (kalau nggak mau sih gpp). coba sobat lihat contoh gambar widget nya di bawah ini:
1. Buka situs ini www.rankwidget.com (sobat harus punya akun Alexa Rank terlebih dahulu) jika belum punya akun Alexa Rank sobat bisa daftar disini, jika sobat bingung cara daftarnya sobat bisa lihat tutorialnya disini.
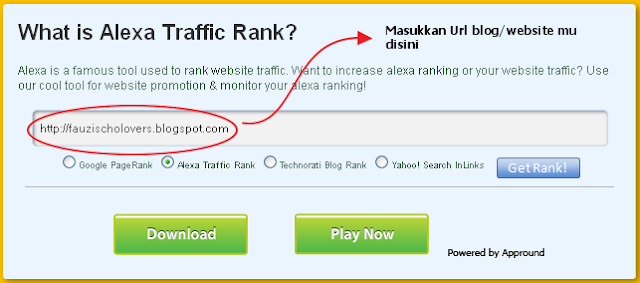
2. Setelah situs tersebut terbuka, masukkan url/alamat blog/website sobat.
screenshot:
3. Lalu Sobat klik tombol Get Rank!
screenshot:
5. Masukkan Kode yang sobat copy ke HTML/Java Script di tata letak atau bisa juga di tempat yang sobat inginkan.
6. Save, and Enjoy
::Cara Membuat Widget Alexa Rank Dengan Gambar Keren::
1. Buka situs ini www.rankwidget.com (sobat harus punya akun Alexa Rank terlebih dahulu) jika belum punya akun Alexa Rank sobat bisa daftar disini, jika sobat bingung cara daftarnya sobat bisa lihat tutorialnya disini.
2. Setelah situs tersebut terbuka, masukkan url/alamat blog/website sobat.
screenshot:
3. Lalu Sobat klik tombol Get Rank!
screenshot:
4. Setelah Sobat menekan Tombol Get Rank!, sobat bisa memilih model widget alexa rank yang sobat inginkan, lalu copy kode widget yang terdapat di sebelah widget yang sobat pilih.
screenshot:
5. Masukkan Kode yang sobat copy ke HTML/Java Script di tata letak atau bisa juga di tempat yang sobat inginkan.
6. Save, and Enjoy




makasih informasinya sangat bermanfaat sekali
ReplyDeleteterima kasih juga atas kunjungan nya... :>)
Delete